使用 Obsidian 等 Markdown 编辑器时,可靠又稳定的图床是必不可少的。PicGo + GitHub 背靠微软,稳定性问题基本不用担心,可以实现粘贴图片自动上传到 GitHub 的公有仓库。而且配置简单,使用优雅。
一、准备
1、Github帐号:【前往官网】
2、图床上传工具PicGo:【前往下载】
二、搭建
1、创建Github仓库
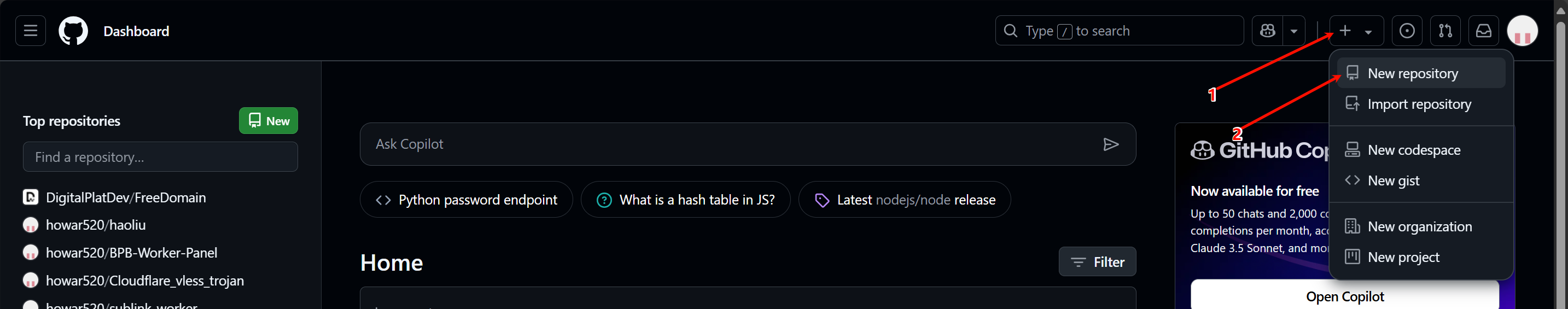
1.1、登陆 github ,创建公开仓库

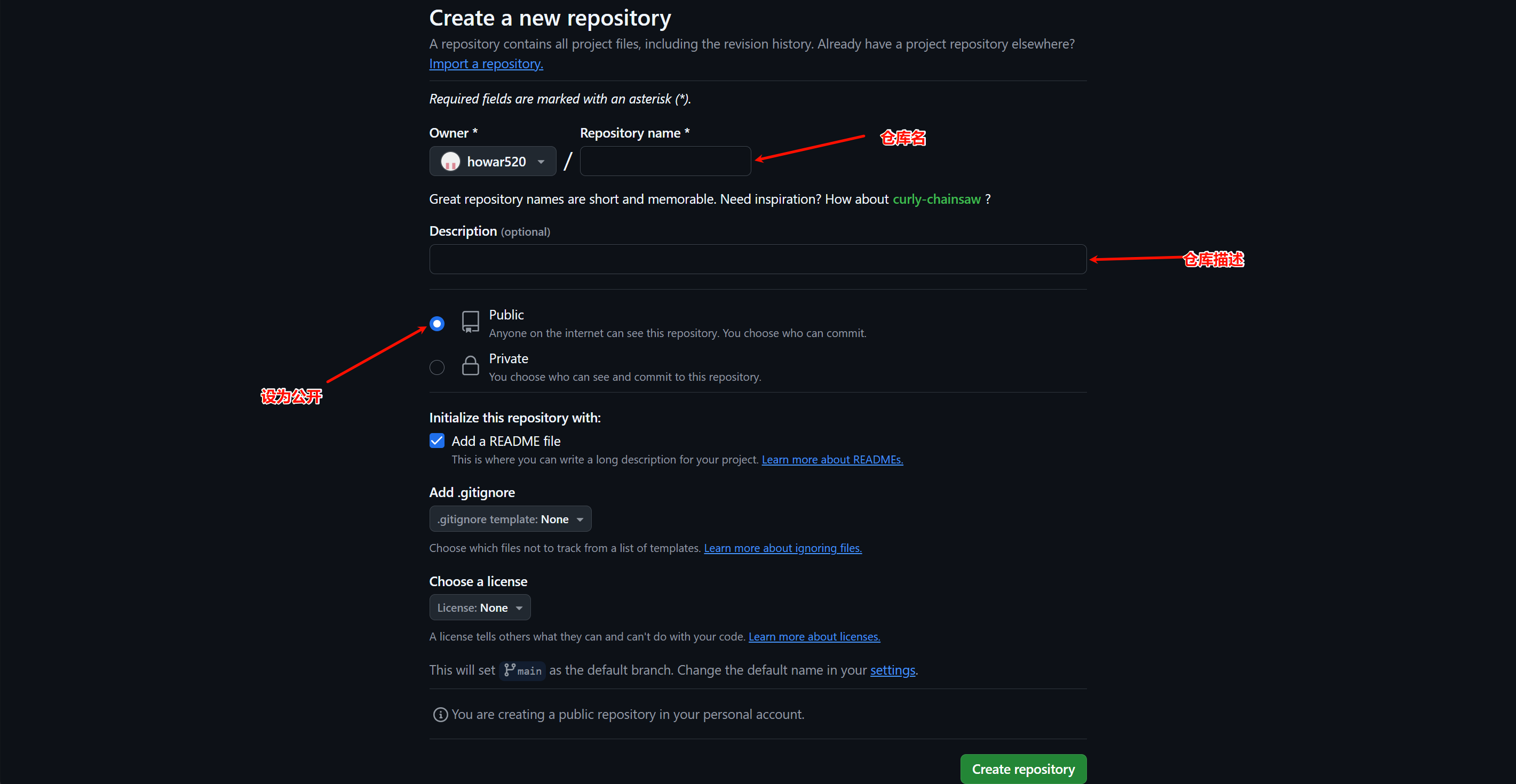
按照提示填写

1.2、github 获取个人 token
生成一个token用于PicGo访问图床仓库。
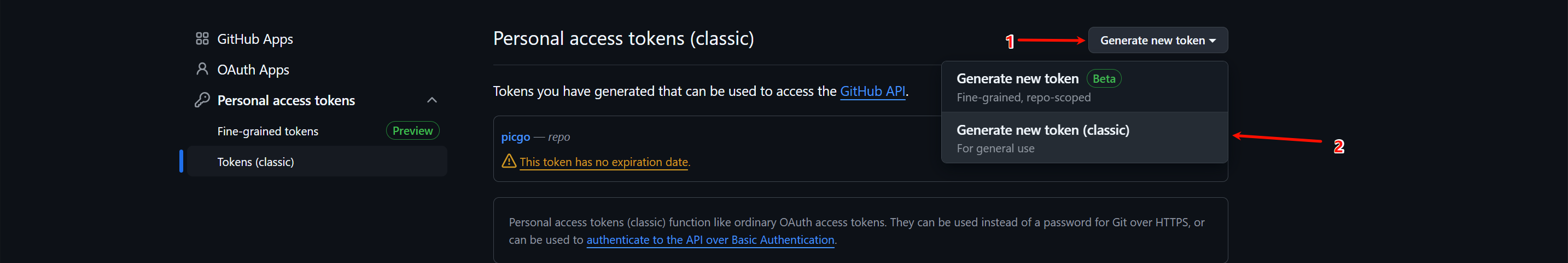
访问:settings-tokens ,点击Generate new token

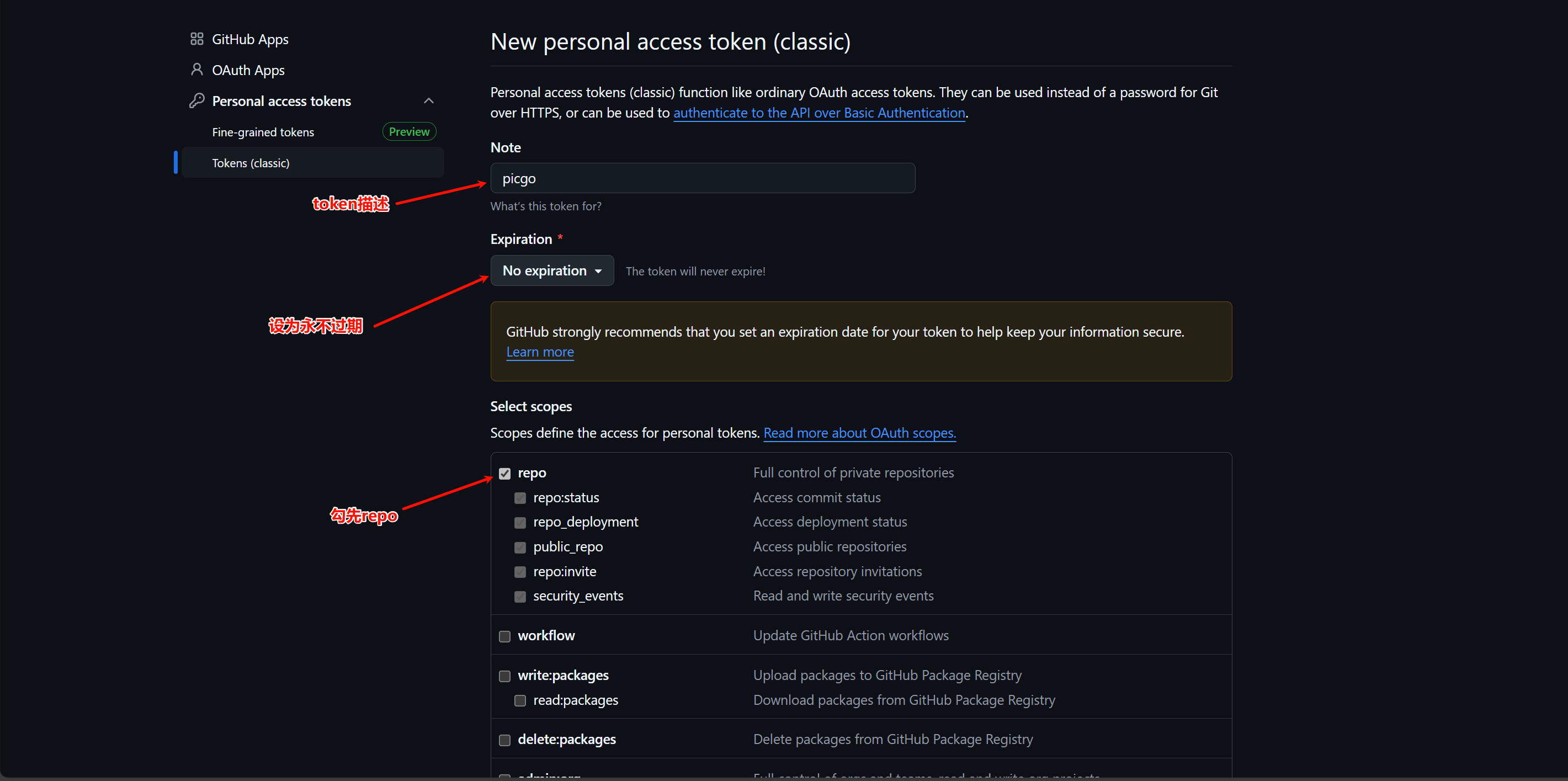
设置 token 属性

Expiration:no expiration
Select scopes:repo 一定要全选,其他的无所谓
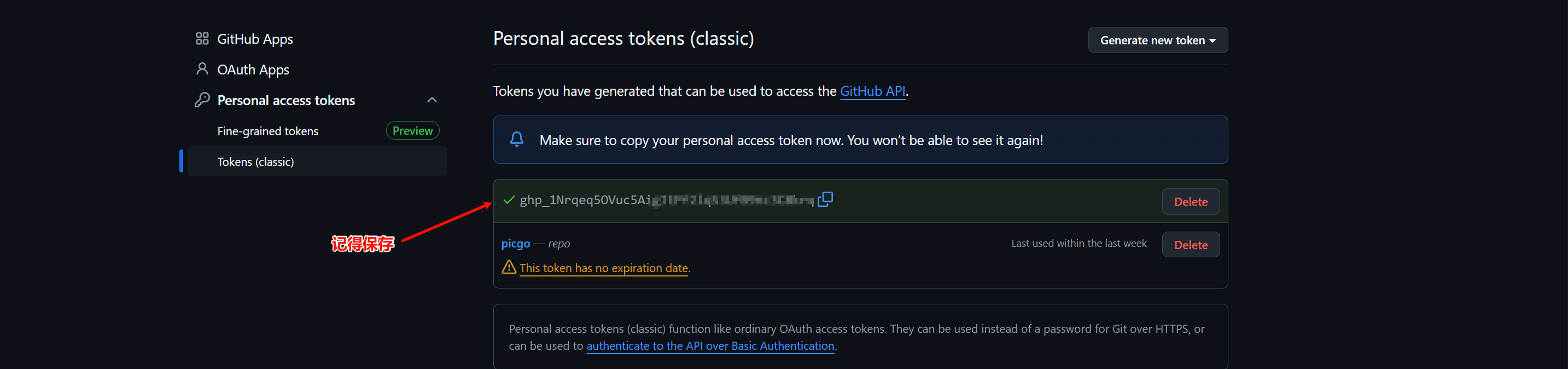
点击Generate token,生成 token。
!注意
这个 token 生成后只会显示这一次!注意复制、保存到其他地方以备后续使用。

2 、PicGo
到 Github 发布页面下载 PicGo 最新安装包。
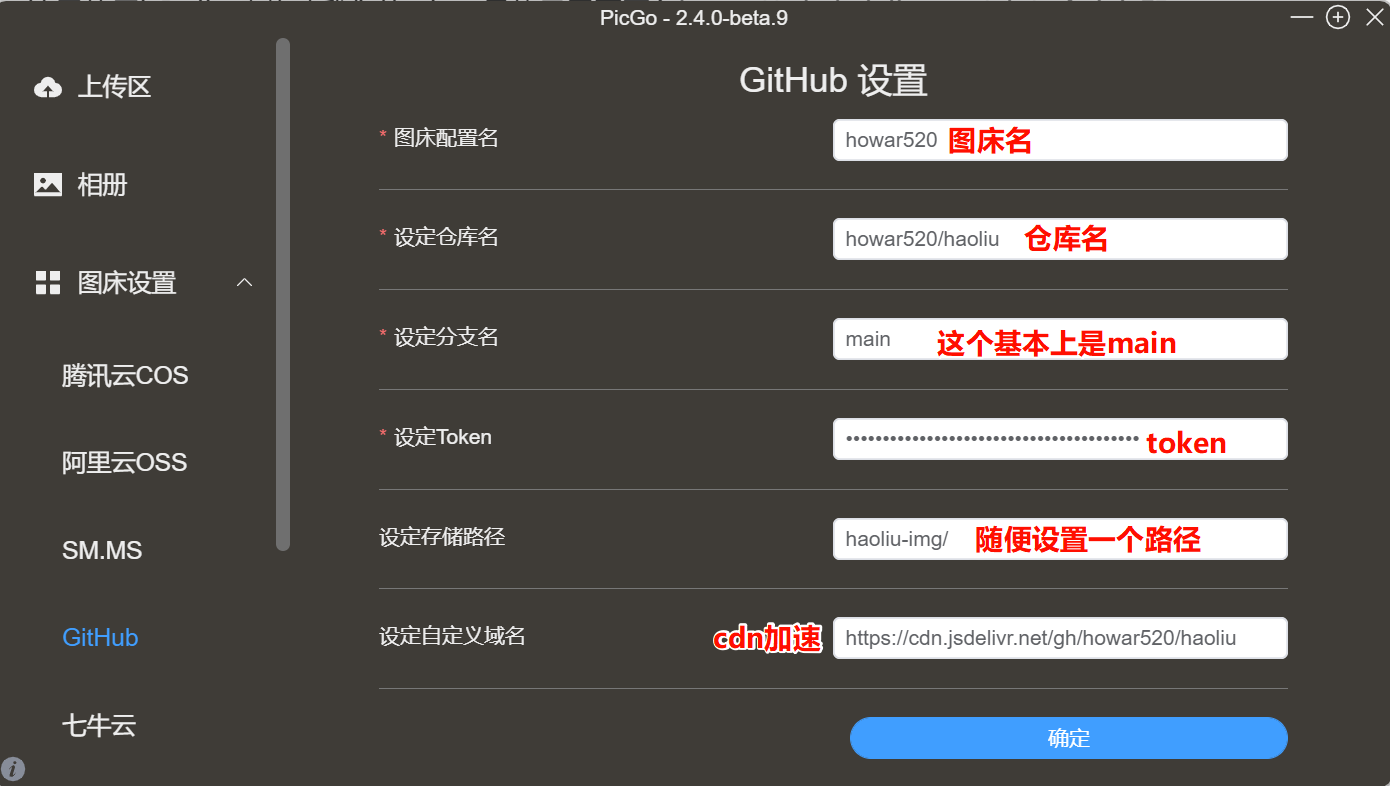
2.1 配置 github 图床
仓库名的格式是用户名/仓库,一般选择 main 分支。token 是 [1.2]中获取的。
存储路径:可以选择让上传的图片单独放在仓库的某个文件夹中
设定自定义域名:这里使用cDN对图片的访问速度进行加速,这里使用jsDelivr来构建我们的cdn。具体只需要写入https://cdn.jsdelivr.net/gh/+仓库名即可。

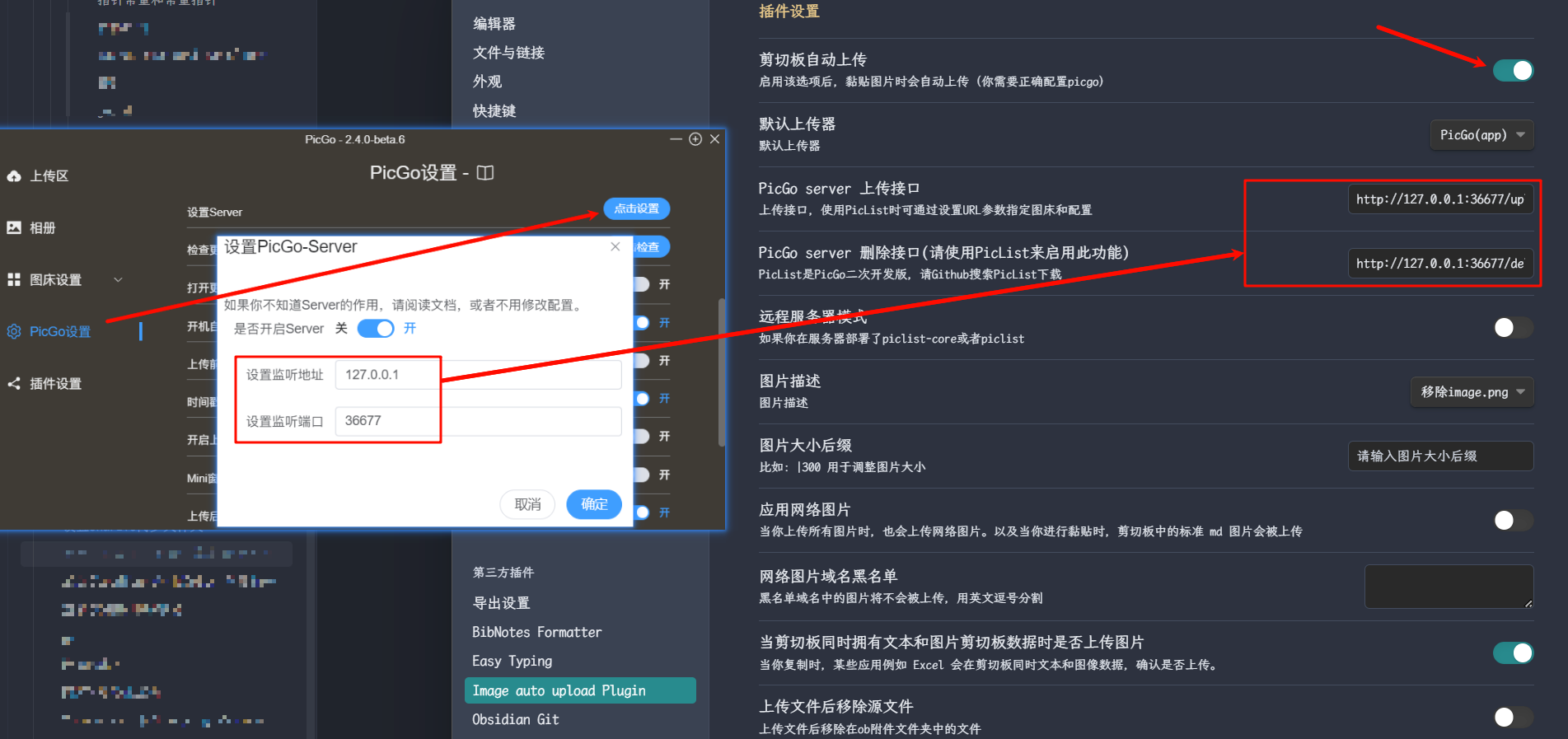
2.2 PicGo 设置
如果之后自动粘贴图片上传失败,可以尝试把内置剪贴板上传功能关闭或开启。
3 Obsidian
Obsidian 官网下载链接
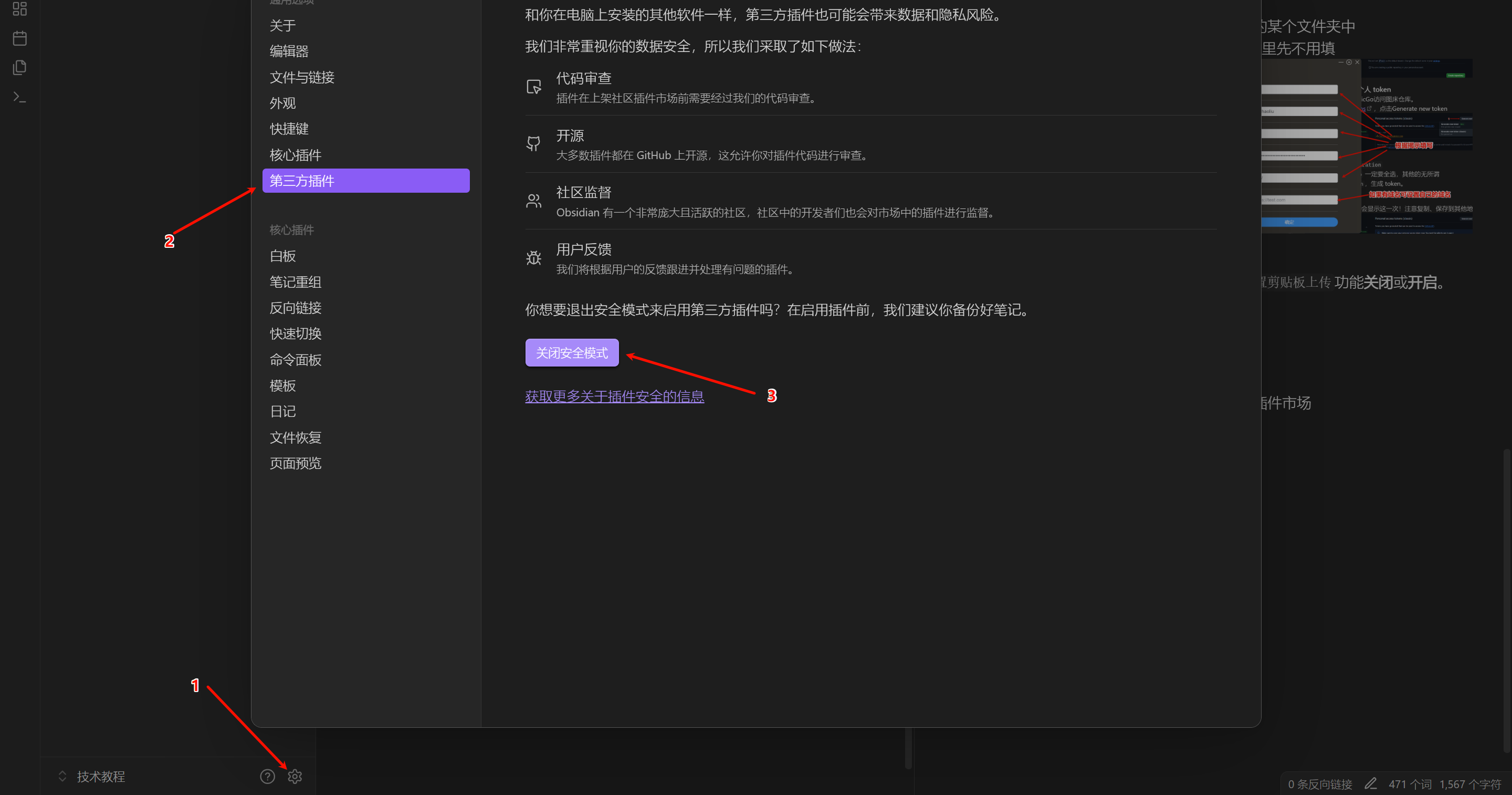
3.1 安装插件
设置——第三方插件——关闭安全模式——社区插件市场

搜索 image auto upload 插件并安装

3.2 配置插件
开启剪贴板自动上传
接口一一对应(一般默认就是对应好的,不用改)

3.3 使用效果
复制完图片后,在obsidian中使用Ctrl+V快捷键自动上传图片,并生成Markdown图片链接。




评论区